Laravel 的 API 測試會放在 tests/Feature 資料夾中,並且可以用 php artisan make:test {測試名} 來建立測試的檔案,通常測試的名稱會使用 xxxTest
這邊來建立一個 AboutTest,來測試這個頁面是否回應 200 成功,並且頁面中要能看到 Hello, Laravel! 這段文字
php artisan make:test AboutTest

tests/Feature/AboutTest.php
namespace Tests\Feature;
use Illuminate\Foundation\Testing\RefreshDatabase;
use Illuminate\Foundation\Testing\WithFaker;
use Tests\TestCase;
class AboutTest extends TestCase {
public function test_about_should_show_hello_laravel(): void {
$response = $this->get('/about/');
$response->assertStatus(200);
$response->assertSeeText('Hello, Laravel!');
}
}
Laravel 的 View 模板都會放在 resources/views 資料夾中,並且可以用 php artisan make:view {模板名} 來建立 View 的模板檔案,模板名可以用「.」來分類不同的用途,建立模板時會將它轉換成資料夾,假設建立 user.profile,那這個檔案就會在 resources/views/user/profile.blade.php
我們來把測式要用的模板建立起來,{{ $text }} 是 blade 的語法,大括號中間放變數,可以在 route 或 Controller 中設定要賦予什麼值進去
php artisan make:view about

resources/views/about.blade.php
<div>
<p>{{ $text }}</p>
</div>
Controller 是負責發號施令的地方,接收使用者的請求,協調各個元件配合運作,並且在最後將資料輸出給使用者
建立一個 AboutController 來處理使用者的請求,並且將 Hello, Laravel! 填入 about 模板中回傳給使用者
php artisan make:controller AboutController

namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AboutController extends Controller {
public function index() {
return view('about', ['text' => 'Hello, Laravel!']);
}
}
Route 是用來分配網址路徑要由哪個 Controller 處理的地方,不同的 Controller 負責不同的路徑,彼此分工合作把一個網站系統展現給使用者
開啟 routes/web.php 檔案,設定 Route 將 /about/ 路由交給 AboutController 的 index 方法來處理
routes/web.php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\AboutController;
Route::get('/', function () {
return view('welcome');
});
Route::get('/about/', [AboutController::class, 'index']);
重頭戲來了,來跑跑看一開始寫的測試程式,看看 API 背後的 Route、Controller、View 有沒有正確運作
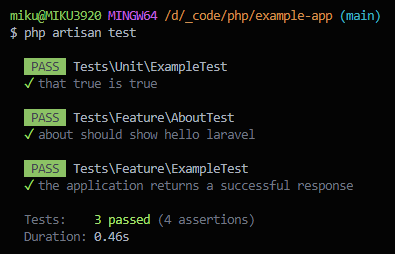
php artisan test

如果還是不放心的話,當然你也可以直接打開網頁 http://127.0.0.1:8000/about/ ,看看畫面上是否有 Hello, Laravel!,如果測試通過卻沒有顯示的話那肯定不是鬧鬼,而是測試程式有問題一定是哪邊寫錯了,沿路檢查一下相信很快就能找出問題並且修正
阿對,最後記得要把寫好的程式用 git 紀錄一下
